いくつかツールはあるみたいだけど、WordPress(3.1.4) のプラグインに Status Updater を使用してみました。
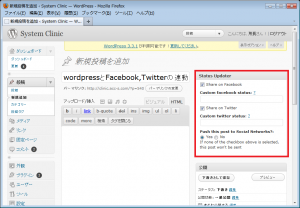
下記のように投稿画面にウィジェットが追加され、FacebookやTwitterと連動できるようになります。
連動の流れ
① Status Updater プラグインの追加 (WordPress)
② Facebook のアプリ追加 (Facebook developper サイト)
③ Twitter のアプリ追加 (Twitter developper サイト)
④ Status Updater の設定 (WordPress)
⑤ 投稿を入力すると、連動します。
上記が、大きな流れになります。
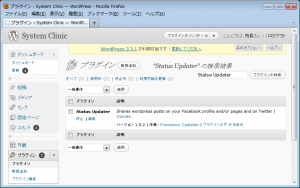
「① Status Updater」
※プラグインの新規追加で「Status Updater」を検索し、一番上にでてきたものを使用しています。
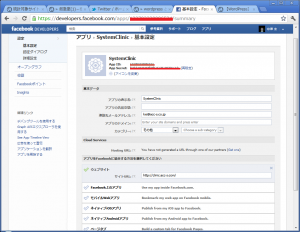
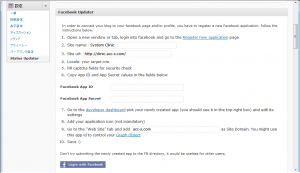
「② Facebookのアプリ追加」
WEB、Android、iPhoneのアプリからFacebookを接続する為にFacebookにアプリとして追加します。
http://www.facebook.com/developers/ で申請します。
※申請時に携帯メールアドレスを聞かれ、メール内容を入力したりします。
※アプリ登録後の画面
基本データを登録するとAppIDとAppSecretが採番されて、結合する方法にウェブサイトを設定しました。
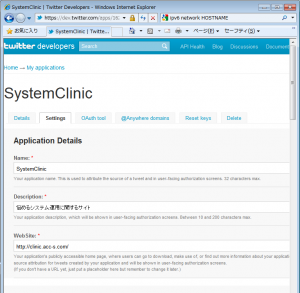
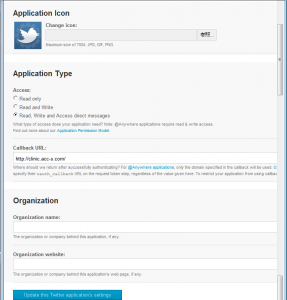
「③ Twitter のアプリ追加」
https://dev.twitter.com/apps で申請します。
※続き
※ApplicationTypeが、理解できていないけど、連動なので、「
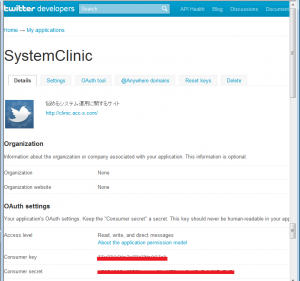
登録するとDetailsタブ画面で、「Consumer key」と「Consumer secret」が採番されます。
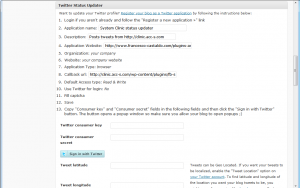
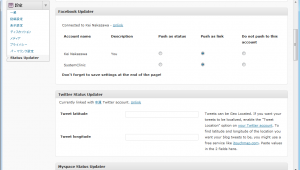
「④ Status Updater の設定」
WordPress の設定-StatusUpdater画面で、取得したID(Key)とSecretを設定します。
Loginボタンで認証確認します。下記、メッセージがでれば、OKです。
「Your blog is now linked to your Facebook account. Close this window AND save the WP settings page after filling all the fileds.」 ※Twitterもほぼ同じメッセージ
Saveすると、下記画面が表示されます。
※Facebookの方は癖があって、何回かSaveすると、AccountNameが2行表示にかわる。Push as status か Push as link かは試してみるといいと思います。私はPush as linkにしました。
※中略
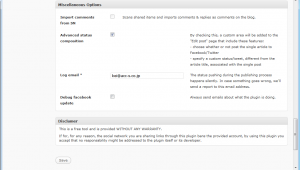
オプション設定は、Advanced status commpositionと、Log emailを設定しています。Advanced status …は、投稿毎に連動するか否かを設定できるようにします。
以上で、連動できるようになります。つまづいたところが、いくつかあったように思いますが、思いだ出せない。。。各developper サイトの申請から、WordPressからの接続まではFacebookはすぐに可能になったけど、Twitterは、20分ほど待たされました。たまたまかもしれませんけど。。。